Раздел «Карты» в Яндекс.Метрике – это еще один набор отчетов, который поможет проанализировать поведение пользователей. Особенность в том, что данные представлены не в виде таблиц и графиков, а на скриншоте страниц вашего сайта.
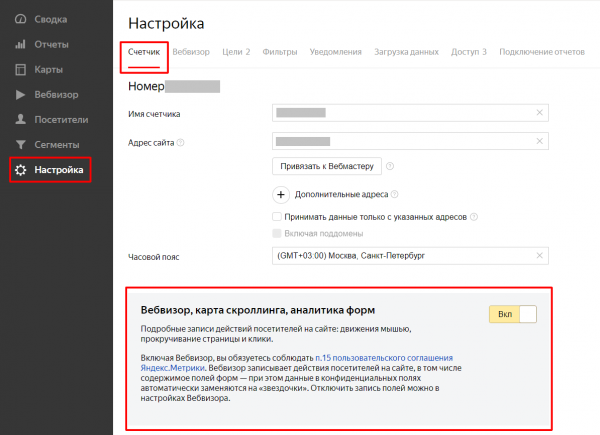
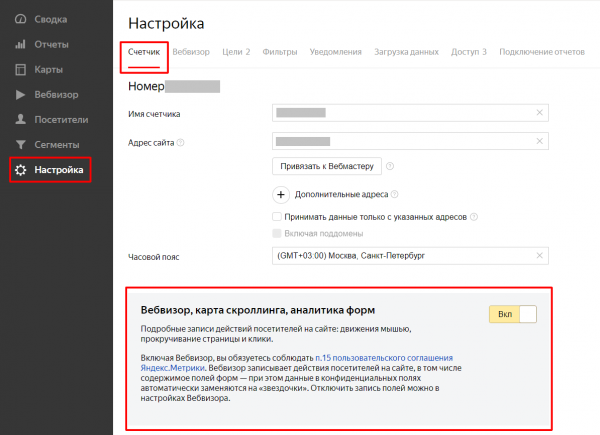
Подключаются все тепловые карты в разделе «Настройка -> Счетчик» кликом по кнопке «вкл» в блоке «Вебвизор, карта скроллинга, аналитика форм»:

Сохраните изменения. Если у вас уже установлен счетчик на сайте, то после подключения данной функции обязательно обновите код на всех страницах сайта. Инструкцию по настройке всех возможностей счетчика вы найдете здесь.
Далее нужно, чтобы каждая тепловая карта Яндекс.Метрики «накопила» данных для анализа, поэтому лучше подождать неделю-две перед изучением отчетов.
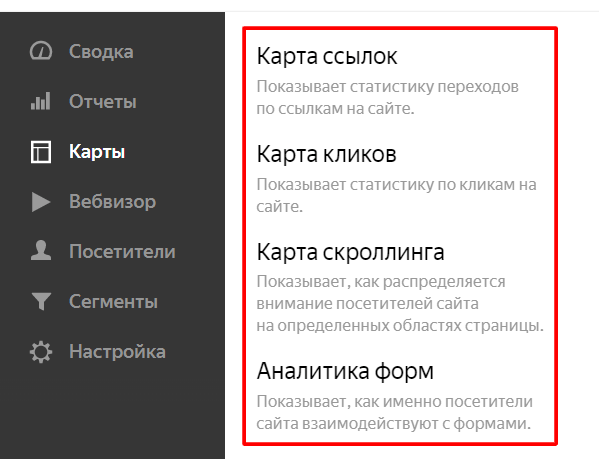
Отчетов всего четыре и находятся они в разделе «Карты»:

Давайте последовательно рассмотрим их на примере тестового аккаунта Яндекс.Метрики. Рекомендуем зайти в него, если еще не подключили счетчик на свой сайт, чтобы понять, как это работает.
Карта ссылок
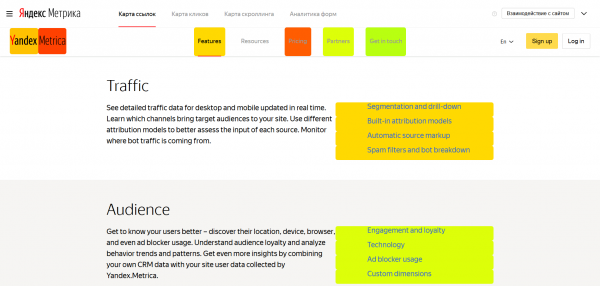
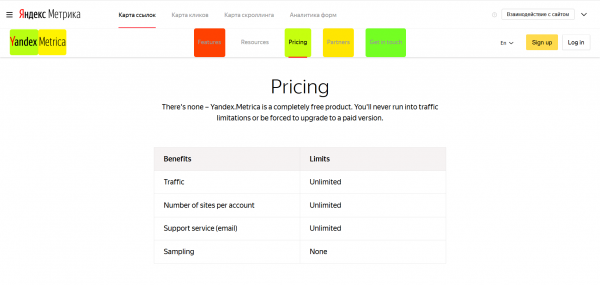
Инструмент позволяет собрать статистику переходов по всем ссылкам на сайте. В зависимости от популярности ссылки выделены цветом: чем чаще пользователи кликают по ссылке, тем теплее ее цвет на графике. Цвет меняется от синего к зеленому, а затем от желтому к оранжевому. Самые посещаемые ссылки выделяются красным.

Например, в нашем случае пользователи чаще кликают на ссылки «Metrica» и «Pricing». А вот по ссылке «Resources» не было кликов, поэтому сначала стоит проверить корректность ее работы, и если все в порядке, то возможно стоит убрать из Главного меню непопулярный раздел.
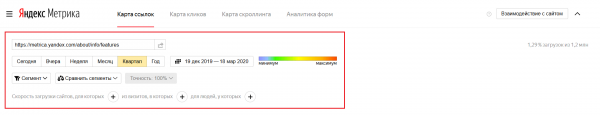
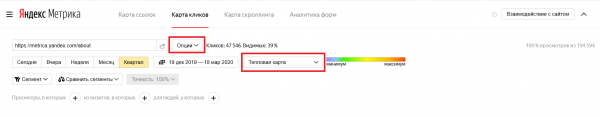
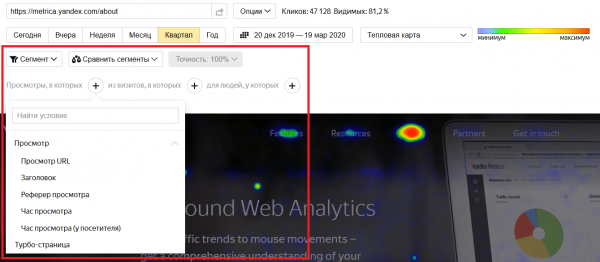
Чтобы настроить дополнительные параметры, раскроем меню, кликнув по стрелочке в правом верхнем углу:

В меню можно указать страницу, задать временной интервал и дополнительные фильтры для сегментации трафика:

Если нужно посмотреть результаты для группы страниц, то используем символ «*». Например, чтобы оценить общую популярность ссылок в боковом меню на страницах каталога указываем адрес: https://mysite.ru/catalog/*. Также для выбора группы ссылок можно использовать регулярные выражения.
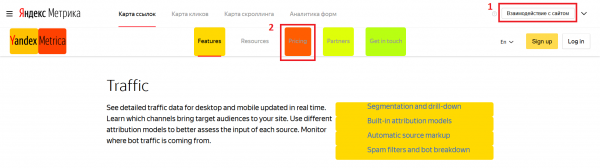
Можно выбрать адрес страницы на самой карте. Для этого кликаем по кнопке «Взаимодействие с сайтом» и, кликая по ссылкам, переходим в нужный раздел. Заходим на страницу «Pricing»:

После перехода на нужную страницу кликаем по кнопке «Просмотр карты»:

И только тогда отобразится статистика для выбранной страницы:

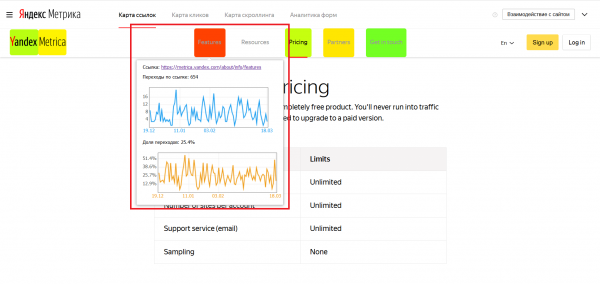
Чтобы посмотреть количество переходов и долю переходов относительно всех ссылок на странице, кликаем по нужной ссылке на сайте:

Например, по ссылке «Features» за квартал было совершено 654 клика, и это четверть от трафика на странице. В нашем случае популярная ссылка стоит на заметном и удобном месте, поэтому перемещать ее не нужно.
Для чего пригодится карта:
- Спроектировать удобную навигацию: популярные разделы лучше располагать левее в горизонтальном меню и выше в боковом меню. В целом часто используемые ссылки должны быть ярче выделены и, может быть, даже показаны крупнее, чем другие кнопки. Больше рекомендаций по навигации здесь.
- Понять, где размещать важный контент, рекламу акций и спецпредложений. «Красные» ссылки показывают, на каких страницах пользователи чаще ищут информацию.
- Выявить нерабочие ссылки и непопулярные разделы. Возможно, пользователи не понимают название раздела или информация им неинтересна. Тогда данные ссылки стоит убрать с сайта или перенести их в подвал сайта.
Дополнительно: в карте ссылок не учитываются редиректы (внутренние и на другие сайты). Если они очень нужны, то придется настраивать параметр «trackLinks». Также Метрика исключает из ссылок «www», рекламные метки и части ссылок после «#». Другие параметры ссылок учитываются.
Карта кликов
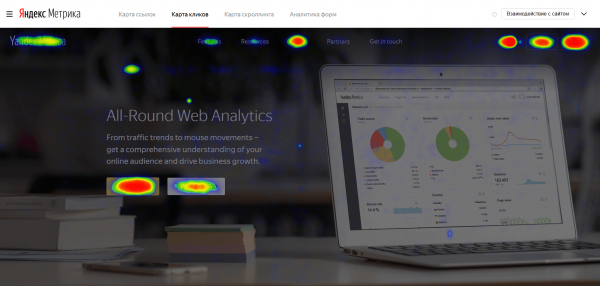
Карта отображает информацию обо всех кликах по элементам страниц сайта. По аналогии с предыдущей картой цветами обозначена популярность элементов по количеству кликов. Наиболее кликабельные области страницы выделяются красным цветом. Максимальный период времени, за который можно изучить данные – 1 год.

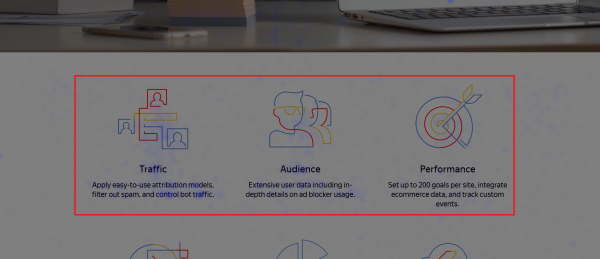
Пользователи часто кликают по кнопке в первом экране «Get started», а также пытаются авторизироваться и перейти в раздел «Pricing». А вот если прокрутить страницу ниже, то видно, как пользователи кликают по некликабельному тексту, принимая за ссылки:

Значит пользователям не хватает информации, ссылок на страницы услуг в данном блоке.
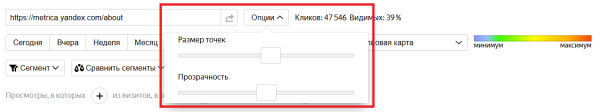
В меню, помимо основных функций, можно настраивать варианты отображения точек:

Опции: выбираем размер точек и степень прозрачности. Пригодятся, если на странице много мелких элементов или важно видеть надписи на кнопках.

Тип отображения карты: выбираем способ окрашивания областей клика, доступны варианты:
Тепловая карта – теплые цвета соответствуют частым кликам, холодные – редким. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Монохромная карта – плотность цвета соответствует частоте кликов в данной точке.
Клики по ссылкам и кнопкам – на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
Карта прозрачности – карта кликов отображается как «туманная маска», наиболее кликабельные элементы более четко проступают сквозь «туман».
Карта элементов – на карте отображаются все элементы страницы сайта.
Все их показывать не будем, чтобы не удлинять статью (а вам задание покликать по ним и выбрать удобный для себя). Мы в основном используем вариант по умолчанию.
Практический смысл
- Карта кликов Метрики поможет «проверить» дизайн: кликают ли пользователи по ссылкам или принимают некликабельные элементы за кнопки. Важные кнопки делаем более заметными. Из этой статьи узнаете, какими должны быть ссылки на сайте.
- Сможете оценить популярность целевых действий и информативность контента. Возможно, пользователи не понимают надписи на кнопках или, как в примере выше, ищут более подробную информацию.
- Выявите «слепые зоны», в которых лучше не размещать важную информацию и рекламу.
Карта скроллинга
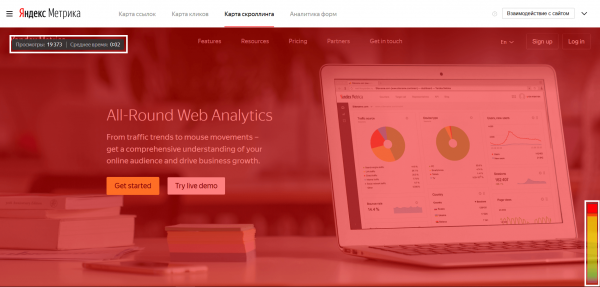
Если нужно понять, докручивают ли пользователи страницу до конца и на какие блоки обращают больше внимания, то вам пригодится карта скроллинга. Данные можно посмотреть не более чем за 15 дней (включая текущий). Красным цветом выделяются наиболее просматриваемые блоки, синим – менее популярные.

Вверху справа видим общее количество просмотров и среднее время просмотра для первого экрана. 2 секунды для первого экрана – слишком мало, значит пользователям не интересен текст. На вертикальной полоске справа видим, что при прокрутке страницы вниз падает количество просмотров информации.
В меню все те же функции, что и для предыдущих карт:

Существует только два варианта отображения карты (рекомендуем первый вариант, он задан по умолчанию):
Тепловая карта – изменение времени просмотра страницы выделено зонами разного цвета. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Карта прозрачности – области страницы, которые пользователь просматривал меньшее время, затемнены, области, которые просматривались большее время – более прозрачные.
Как использовать данную карту:
- Определяем оптимальную длину страницы: в примере видно, что большинство пользователей уходят со страницы с первого экрана, значит информация дальше им не интересна. Еще это может быть знаком того, что пользователи не понимают, что ниже есть информация. Тогда стоит добавить стрелку на контент ниже, призыв к действию или показать часть блока из второго экрана.
- Оцениваем контент с позиции популярности и привлекательности. По карте скроллинга Метрики будет видно, какие информационные блоки не читают и их можно убрать, а какие показать выше, чтобы пользователи могли их быстрее найти.
- Возможно, в целом придется переделать компоновку блоков, чтобы пользователи не пропустили продающие тексты, рекламную информацию.
Аналитика форм
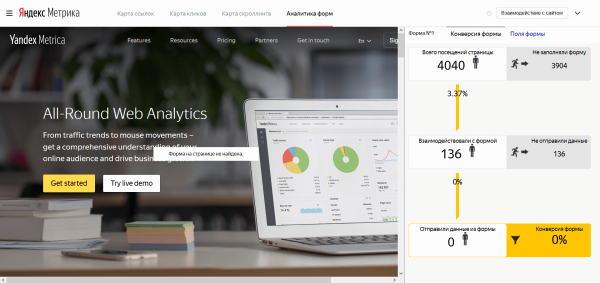
Инструмент показывает воронку заполнения по каждой форме на странице, т.е. сколько человек открыло форму и сколько заполнило ее до конца. Как и для предыдущей карты, данные доступны за последние 15 дней.

По некой тестовой форме видим, что из 4040 посетителей только 136 взаимодействовали с ней, но при этом не отправили свои данные.
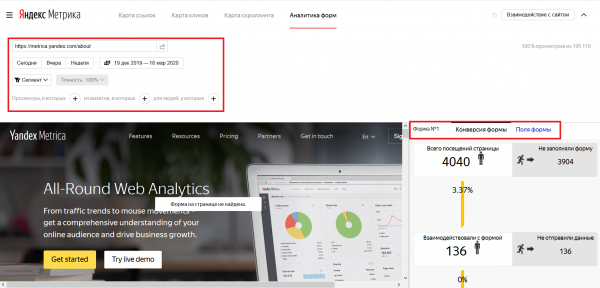
В этом отчете видим а) основное меню с уже нам известными функциями и б) дополнительное меню справа, где можно выбрать форму на странице и решить, какую информацию показать для нее:

Наиболее интересны вкладки, где можно посмотреть либо общую информацию по конверсии, либо статистику по каждому полю формы.
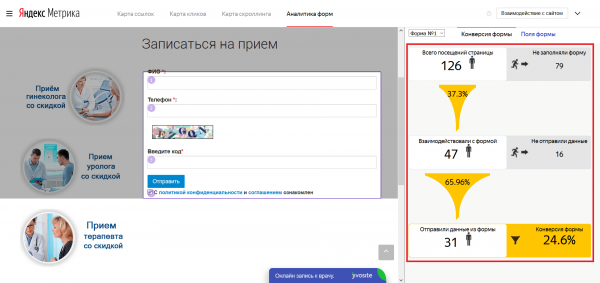
В демо-аккаунте часть функций отключена, поэтому пример данных по форме записи на прием с сайта клиники:
Конверсия формы:

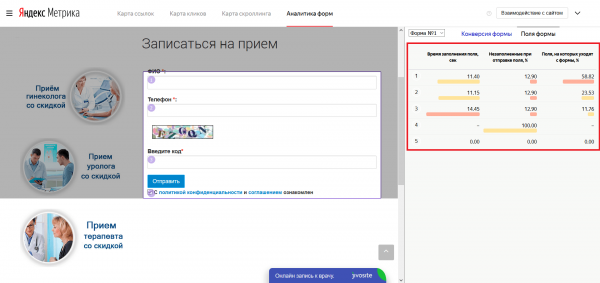
Поля формы:

Только 37% пользователей начинают заполнение формы. Возможно, смущает что нельзя выбрать врача И время приема, поэтому клиенты предпочитают позвонить в клинику. По второй вкладке видим, что пользователи тратят больше времени на заполнение капчи (лучше было бы её убрать) и не замечают галочку о согласии с условиями обработки данных (нужно показать ее над кнопкой отправки данных формы).
Инструмент поможет выяснить:
- Какие формы на сайте реально используются и насколько популярны.
- Какие поля заполняются быстро, а на какие уходит много времени. Для вас это знак, что стоит упростить ввод или убрать поле, как в примере с капчей.
- С каких полей пользователи уходят. Не спрашивайте лишнюю информацию и обосновывайте, для чего используете личные данные.
Подробнее о том, какими должны быть формы на сайте.
Аналитика форм работает только для тех форм, данные с которых отправляются с помощью события «submit» и поля не скрыты в атрибуте «style» значением «display: none». Формы, где отправка данных происходит с помощью других событий, не доступны для анализа в Аналитике форм. Поэтому если в Яндекс.Метрике по этому отчету нет данных, то причина может быть не в отсутствии конверсий, а в том, что сервис не распознает формы на сайте.
Дополнительный совет
Он относится ко всем картам: используйте сегментацию. Так вы сможете получить более точную и полезную информацию. В меню каждой карты большой выбор параметров, который пригодится для многих задач:

Например, можно отдельно посмотреть, куда кликали пользователи по рекламному трафику и доработать продающую страницу или сколько экранов просмотрели клиенты, совершившие заказ, и поместить важную информацию выше. Если до сих пор не настроили цели, то вот вам инструкция.
Резюме
Для анализа поведения пользователей на сайте карты – незаменимые инструменты. Анализ карты ссылок позволяет разработать эффективную и удобную навигацию, улучшить перелинковку. Карта кликов показывает, где посетители хотят видеть ссылку, а где и вовсе не замечают ссылки. С помощь карты скроллинга можно улучшить компоновку страниц, подобрать их длину. Аналитика форм применяется для повышения конверсии форм на сайте.
Желаю успехов в анализе поведения пользователей на вашем сайте. Вопросы можно задать в комментариях, а если нужна персональная консультация по сайту от наших специалистов, то ждем вас здесь.