Сегодня говорим о pop-up (так называют всплывающие окна на сайте). Равнодушных к этому инструменту интернет-маркетинга нет. Люди, которые их видят, разделились на три лагеря. Первые – те, кого откровенно бесят любые всплывающие окна, вторые относятся к ним нейтрально, а последние и вовсе им рады, так как это хороший способ получить какой-нибудь бонус.
Но все-таки давайте определимся для чего можно использовать поп-апы:
- проинформировать пользователя об акциях и спецпредложениях;
- показать новый продукт или услугу;
- предложить подписаться на рассылку;
- выделить полезную функцию (если у вас сервис);
- напомнить о товарах в корзине и т.д.
Как видите, вариантов много – все зависит от вашей фантазии и целей. А теперь переходим к главному блоку, который поможет сделать pop-up эффективным.
- Секрет успеха всплывающего окна
- Технические особенности всплывающих окон
- Аналитика: эффективность всплывающих окон
- Отношение поисковых систем к pop-up
- Каким бывает pop-up на сайте?
- Тип №1. Креативные и не очень всплывающие окна
- Тип 2. С аккуратным дизайном и заставляющие страдать
- Тип 3. Лаконичные и скучные всплывающие окна
- Тип 4. Информативные и непонятные
- Тип 5. Минималистичные и стильные всплывающие окна
- Тип 6. Однотипные и тематические
- Тип 7. Огромные и не только
- Тип 8. Стоковые и оригинальные всплывающие окна
- Тип 9. Всплывающие окна с цепляющим текстом, а не картинкой
- Вместо итогов
Секрет успеха всплывающего окна
Секрет успеха хорошего поп-апа состоит из 3-х элементов:
- Интересное предложение. Бесспорно, скидки и бонусные рубли греют душу потенциальному клиенту, но стоит также экспериментировать и предлагать пользователям что-то новое.
- Понятный текст. Думаю, тут комментарии излишни. Если оффер будет непонятен и сложен для восприятия, то посетитель сайта не станет даже вникать в суть предложения и выгоды.
- Цепляющий визуал. Это самое главное. Первое, на что обращают внимание пользователи, когда перед ними всплывает окно – это его оформление. И если глазу не за что зацепиться, то pop-up, вероятнее всего, сразу закроют.
Вот типичный пример всплывающего окна:

Здесь есть и интересное предложение, и неплохая визуальная часть, и понятный текст.
Помимо этих трех элементов, стоит учитывать и технические моменты. Если ваш поп-ап будет показываться человеку сразу после захода на сайт, то вряд ли пользователь обрадуется такому. Ведь нет смысла показывать свое предложение, пока посетитель не ознакомится с ассортиментом и условиями. Поэтому давайте перейдем к технической составляющей.
Технические особенности всплывающих окон
Добавить всплывающие окна на сайт можно:
- С помощью HTML и JavaScript.
- Применяя плагины для вашей CMS. Например, если у вас сайт на WordPress, то для него есть готовые плагины ITRO Popup Plugin, Optinmonster, YITH Newsletter Popup и др.
- Используя готовые сервисы: Witget, PopMechanic, CartProtector и др.
Основные варианты настройки:
- Показ окна после определенного времени. Оптимальное время – 30-90 секунд, когда пользователь уже изучил основную информацию на странице.
- Сообщение для новых пользователей. Как и для предыдущего способа, лучше выждать немного времени, чтобы не отталкивать посетителя. Рекомендуем предлагать крупный бонус за регистрацию или первый заказ. Такой вариант особенно подойдет для Главной страницы.
- Вывод окна после прокрутки до определенного места страницы. Хороший вариант для статьи, когда пользователь прочитал ее полностью, или для страницы каталога, когда пользователь дошел до конца списков товаров и ничего не выбрал. Можно показывать сообщение чуть раньше, после прокрутки 50-70% страницы.
- Показ перед закрытием сайта. Когда курсор направляется в сторону закрытия вкладки, можно тоже показать всплывающее окно.
- Сообщение для вернувшихся пользователей. Посетитель уже явно заинтересован в вашем продукте, поэтому почему бы не рассказать ему о дополнительных возможностях.
Еще совет: не пытайтесь обойти системы блокировки. Если клиент использует Adblock или другие блокировщики рекламы, то это его право.
Аналитика: эффективность всплывающих окон
Чтобы понять, насколько ваш поп-ап эффективный или неэффективный, перед запуском настройте цели.
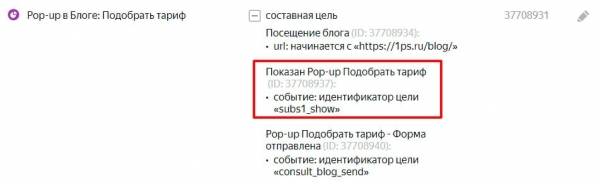
Например, в Яндекс.Метрике, чтобы оценить реакцию ваших пользователей. Обязательно настраивайте составные цели. Они позволят отслеживать не только клик пользователя, но и было ли показано всплывающее окно.

Для начала рекомендуем разместить всплывающее окно только для одного-двух разделов. Например, порекомендуйте подписаться в блоге на рассылку, а в каталоге оставьте предложение для тех, кто собирается покинуть сайт. Если реакция пользователей будет положительная, то можно будет поэкспериментировать и с другими страницами сайта.
Кроме эффективности и технических моментов не могли обойти стороной такой вопрос, как поисковики относятся к всплывающим окнам.
Отношение поисковых систем к pop-up
Да, поисковые системы могут наложить на сайт фильтр за попап и попандер, но только если вы будете злоупотреблять данной рекламой.
Яндекс анонсировал, что будет пессимизировать за всплывающие окна, которые пытаются обмануть пользователей. Также поисковик против открытия дополнительных вкладок, автоматического перенаправления на другой сайт или использования окон, мешающих работе с сайтом.
Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от Coalition for Better Ads, на которые ориентируется Google Chrome при блокировке рекламы.
В целом поисковые системы не против всплывающих окон, если они полезны для пользователя.
После того, как мы разобрали все нюансы можно перейти к самой интересной части статьи, а именно к примерам.
Казалось бы, формула эффективного вплывающего простая, но, увы и ах, ошибки встречаются слишком часто. Предлагаем классифицировать поп-апы и разобрать, когда всплывающее окно уместно, а когда решение его использовать было опрометчивым.
Каким бывает pop-up на сайте?
Тип №1. Креативные и не очень всплывающие окна
Не стоит перегибать палку с цепляющим визуалом. Оригинальность – это, конечно, хорошо, но не все пользователи ее оценят. Да и поп-апы, которые сделаны самостоятельно на коленке не так привлекательны, как вам кажется. Поэтому лучше всего найти дизайнера и рассказать, что вы хотите или, наоборот, не хотите видеть на изображении.
Вот пример всплывающего окна, сделанного на коленке:

Предложение для целевой аудитории вполне актуальное, также в тексте расписаны все нюансы. Главная беда этого поп-апа – это оформление. Далеко не все потенциальные клиенты способны оценить полет фантазии этого горе-дизайнера, поэтому в качестве картинки стоит выбирать либо серьезное нестоковое тематическое фото, либо делать концепцию более целостной и обыденной. В любом случае, прямой путь к хорошему дизайнеру. Кстати, мы поп-апы рисуем, цена от 600 рублей, детали Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от тут.
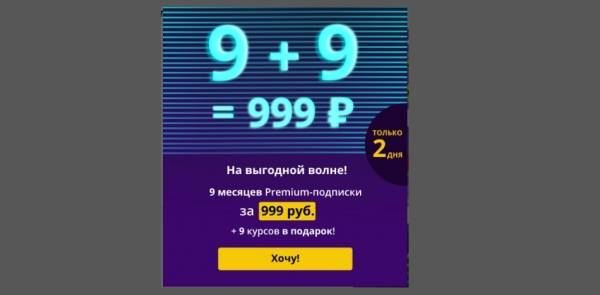
А теперь другое всплывающее окно, которое должно понравится посетителям сайта:

Несмотря на то, что поп-ап выглядит ненавязчиво, большое количество девяток притягивает взгляд. Хорошо подобраны цвета и нет эффекта «вырви глаз» – этому всплывающему окну можно поставить оценку «годно».
Тип 2. С аккуратным дизайном и заставляющие страдать
Бывают ситуации, когда сам поп-ап не такой плохой, но владелец сайта решает, что нужно больше ярких элементов, чтобы пользователь заметил предложение и не прошел мимо. Единственное, такие яркие элементы грозят нанести серьезную травму потенциальному клиенту – если не психике, то глазам точно.
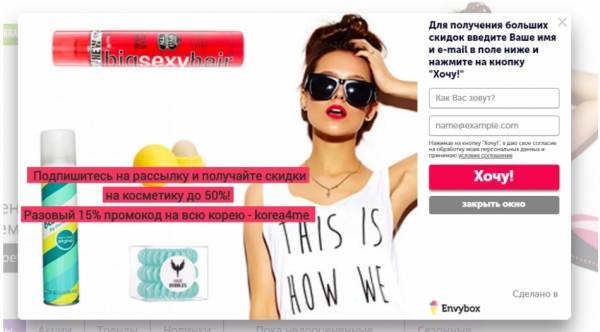
Смотрите сами:

Этот pop-up пользователи постарается закрыть как можно быстрее, ведь никто не хочет портить свое зрение. Как вы могли заметить, серый текст на темно-розовом фоне добавляет +50 баллов к страданиям. Поэтому если вы любите своих подписчиков, то не стоит над ними издеваться и размещать текст на неконтрастном фоне. Кроме того, здесь не мешало бы выделить отдельно заголовок и прописать в нем суть предложения. Например: скидка 50% за подписку.
А теперь перейдем к не менее яркому, но уже эстетичному примеру:

Да, здесь нет отдельных красочных элементов, но само окно выглядит ярким и целостным. Такой ход заставляет приглядеться и рассмотреть что-же нарисовано на нем. Поэтому всплывающему окну мысленно ставим плюсик.
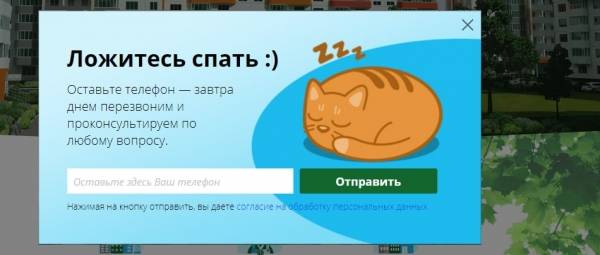
Давайте рассмотрим еще один интересный поп-ап, где основная фишка в заголовке и фоне:

Такой pop-up показывается в ночное время посетителям сайта. И если кто-то захочет отправить свой запрос в нерабочее время, то всплывающее окно проинформирует о том, что специалисты свяжутся с клиентом завтра утром. Да и по самому оформлению поп-ап хоть выглядит не так ярко, как предыдущий, но менее привлекательным он от этого не становится.
Тип 3. Лаконичные и скучные всплывающие окна
Поп-апы могут всплывать не только в центре экрана, но и снизу. Однако даже в этом случае назвать их менее заметными нельзя. Поэтому важно, чтобы описание и оформление у них не хромало, как тут:

Этот поп-ап привлечет внимание за счет ядовито зеленого цвета. И на этом все. Сам текст и визуальная часть выглядят скучно и совсем не цепляют.
Другое дело тут:

Нет эффекта простого всплывающего окна, которое несет чисто информационный характер. Оно привлекает внимает и побуждает прочитать суть предложения. Также присутствуют яркие элементы и понятный текст выгод.
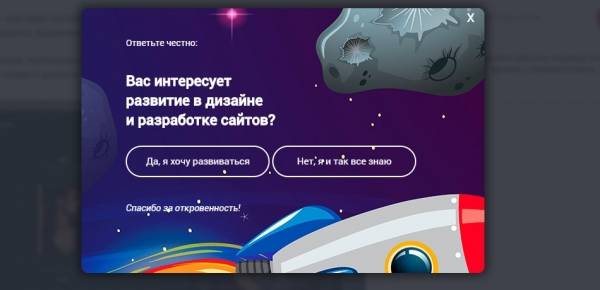
А вот еще один хороший пример поп-апа в стиле звездных воин:

Не только оформление делает всплывающее окно привлекательным, но еще и кнопки «Сила уже со мной» и «Да пребудет!». Так что этот pop-up можно как минимум назвать оригинальным.
Если у вас встанет выбор между всплывающей строкой без лишних элементов и хорошо оформленным окном, стоит выбирать второе. Даже небольшое оформление способно зацепить клиента.
Тип 4. Информативные и непонятные
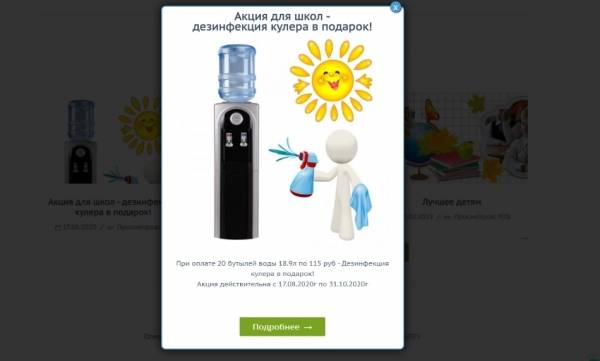
Качественный pop-up – это не только тот, что хорошо оформлен, но и у которого есть конкретика, а не «получи то, не зная что». Как, например, тут:

В целом pop-up кажется неплохим. Конечно, акция – это прекрасно, но, помимо чего-то эфемерного в виде «много полезных подарков», хотелось бы узнать, какие именно бонусы компания дает. Поэтому необходимо прописать в тексте конкретику – так посетители сайта будут понимать ценность предложения.
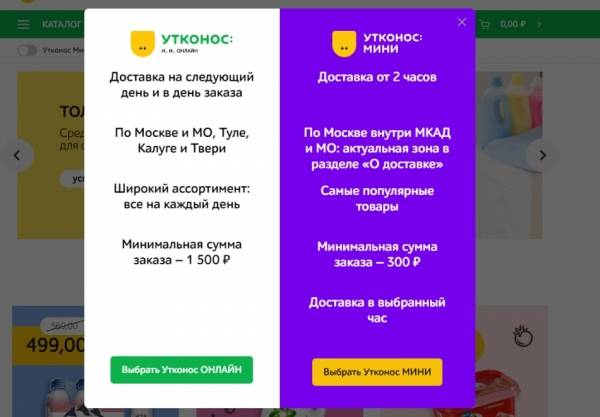
А здесь с конкретикой проблем нет:

Во всплывающем окне компания предоставляет выбор между двумя опциями, и эти опции максимально подробно расписаны. Также стоит отметить визуальную составляющую – тарифы разделены цветовой палитрой, что делает информацию более легкой для восприятия.
Тип 5. Минималистичные и стильные всплывающие окна
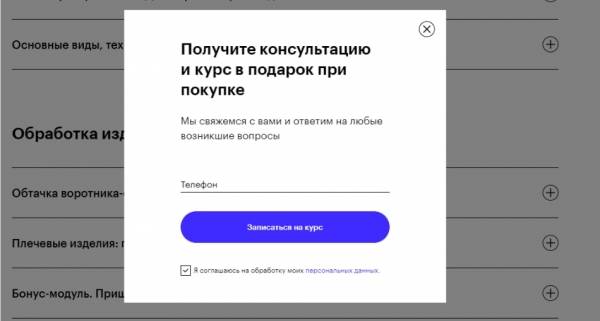
Нередко встречаются поп-апы, выполненные в стиле минимализм. То есть нет никаких ярких элементов, WOW-оформления или анимации. Просто фон, текст предложения и форма. Возможно, несколько лет назад такое еще работало, но сейчас на фоне других компаний кажется невзрачным.
Смотрите сами:

Здесь нет ничего особенного, просто форма, которая всплывает и информирует о предложении. Хотя стоит отметить, что предложение вполне интересное: оставляешь контакты и получаешь консультацию и курс в подарок. Поэтому если потенциальный клиент не закроет окно сразу, то возможно оставит свои контакты.
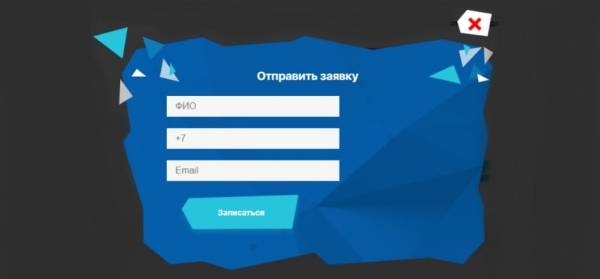
Если вы не хотите заморачиваться с дизайном, но планируете сделать что-то интересное, то может подойти и такой вариант:

Поп-ап выглядит необычно за счет самой формы окна и цветового решения. Единственный минус – в нем не хватает конкретики, но это уже другая история.
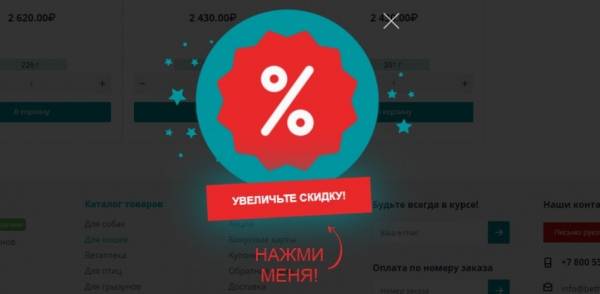
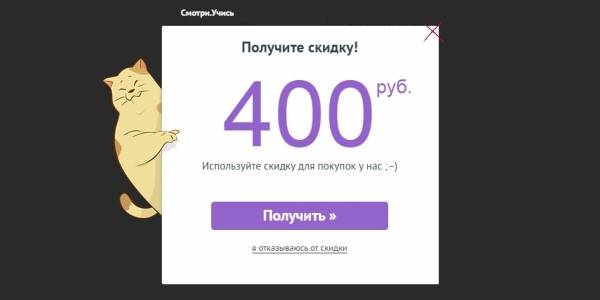
Или еще одно всплывающее окно без лишних элементов, но привлекающее внимание. Мало кто откажется увеличить скидку! Даже если она сейчас не нужна, то потом может пригодится:

А вот этому поп-апу +10 баллов привлекательности добавляет котик. Хоть всплывающее окно и кажется простым и незамысловатым, оно все же цепляет внимание.

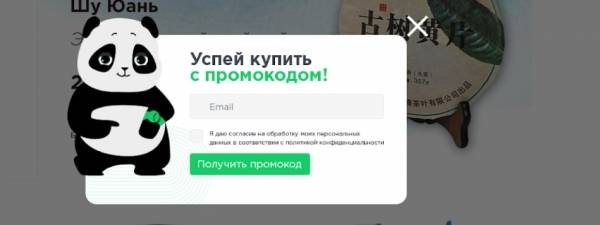
Еще один поп-ап, где главный герой уже не кот, а панда. К слову, панда в данном случае не просто персонаж, а часть бренда. Поэтому такое оформление окна выглядит уже не просто тематическим, а брендовым.

К слову, сам pop-up выглядит лаконичным и определенно заслуживает внимания.
Тип 6. Однотипные и тематические
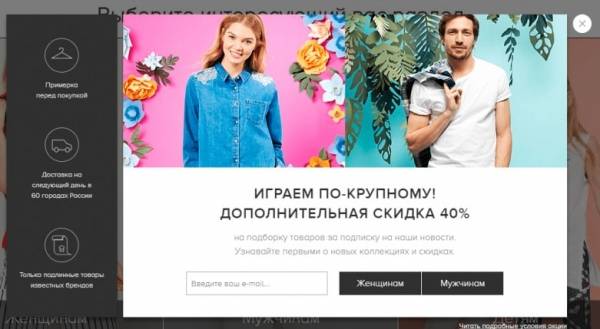
Сейчас будет наглядный пример, почему к поп-апам нужно подходить с креативом. Дело в том, что на большинстве сайтов одной тематики всплывающие окна выглядят практически идентично. Различает их только текст и картинка. Сейчас вы поймете, о чем речь.
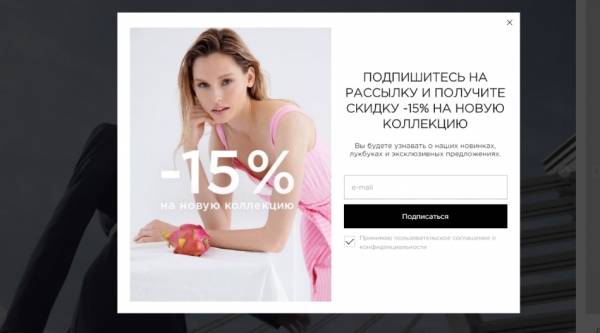
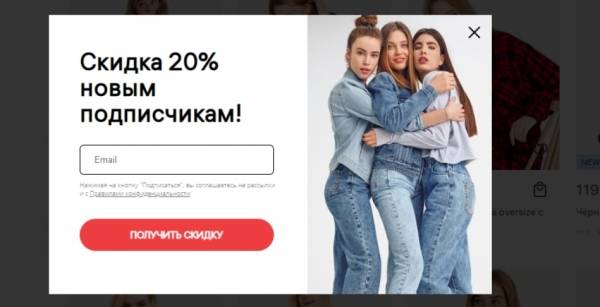
Поп-апы, представленные ниже, взяты с интернет-магазинов одежды:
Пример 1.

Пример 2.

Пример 3.

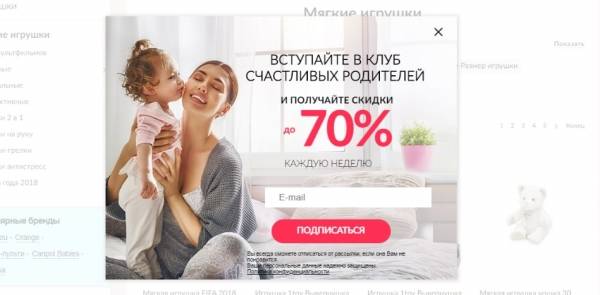
Можете ли вы назвать отличительную особенность одного pop-up от другого? Я точно нет, для меня они, словно близнецы. Везде в качестве предложения представлена скидка, а в качестве картинки взята девушка. На этом, пожалуй, все.
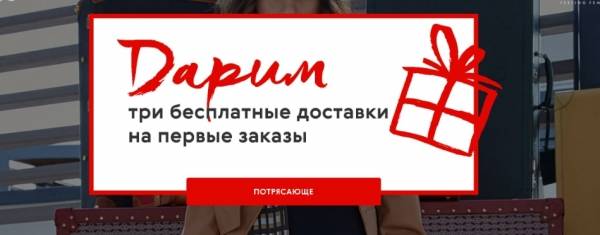
Поэтому не нужно делать, как все. Делайте свое. Вот другой поп-ап, взятый также с сайта интернет-магазина одежды. И он на фоне предыдущих выглядит намного лучше:

Во-первых, здесь представлена не привычная скидка, а бесплатная доставка, что более ценно. Во-вторых, всплывающее окно больше похоже на купон. Причем на яркий и привлекательный купон. Не знаю, как вас, а меня бы точно заинтересовало такое предложение.
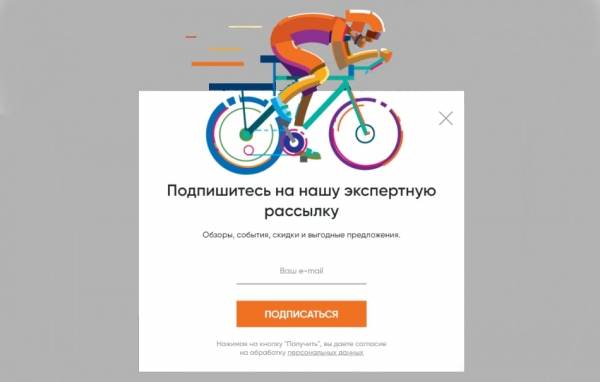
Еще один вариант отойти от тривиальности и обыденности – сделать pop-up под тематику бизнеса. Как здесь:

Pop-up взят с интернет-магазина спортивных товаров. Благодаря изображению велосипедиста наглядно показано, куда попал посетитель.
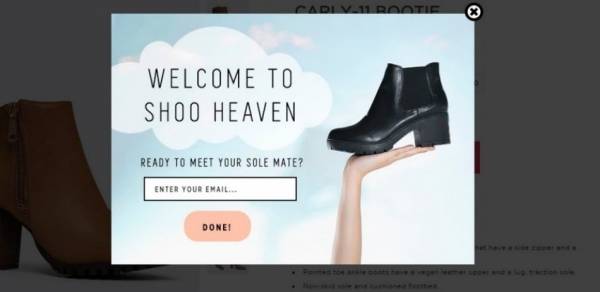
Или другой вариант – всплывающее окно в интернет-магазине обуви:

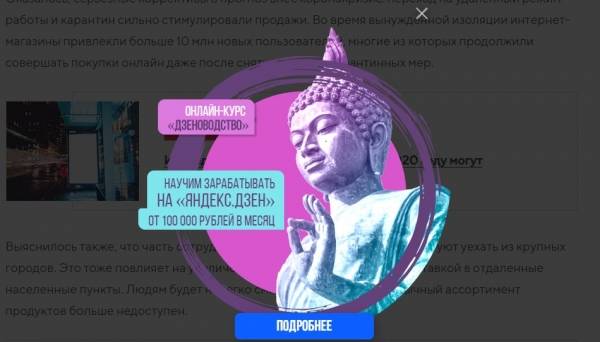
Казалось бы, ничего особенного, но подача хорошая. Так что любую тематику и сферу бизнеса можно обыграть и придумать что-то стоящее. А в доказательство еще один пример:

Здесь поп-ап сделан под тематику онлайн-курса. Курс про Яндекс.Дзен, а на всплывающем окне изображен Будда, который ловит дзен. Как по мне, так параллель очень хорошо прослеживается. Да, и само изображение яркое и притягивает внимание.
Тип 7. Огромные и не только
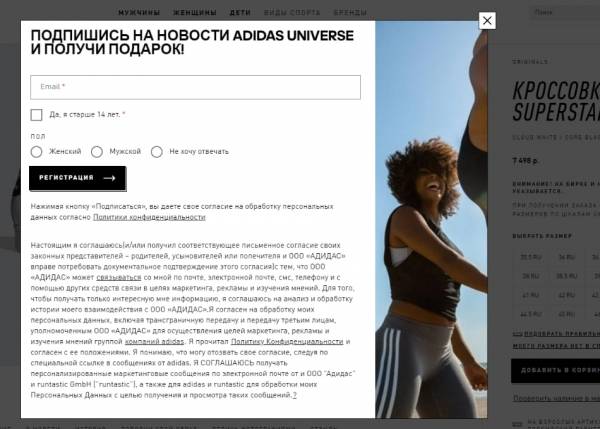
Лично меня пугает всплывающее окно, на котором большая часть текста написана мелким шрифтом, как в договоре. Сразу появляются чувство тревожности. Поэтому этот поп-ап оставил неоднозначное впечатление:

Примерно 60% всплывающего окна занято соглашением об обработке персональных данных. Согласна, что ФЗ №152 необходимо соблюдать, а то велик риск получить штраф в крупную сумму. Но можно было бы избежать такой портянки и оставить просто галочку, а само соглашение разместить на отдельной странице, где при желании пользователь мог с ним ознакомиться.
Поэтому такой вариант реализации поп-апа гораздо удачнее:

Все лаконично и по делу: окно не перегружено лишними деталями и текстом, что добавляет ему привлекательности.
Тип 8. Стоковые и оригинальные всплывающие окна
Еще один вопрос, который решают многие владельцы сайтов при создании поп-апов – использовать стоковые фотографии и картинки или сделать что-то свое. Здесь каждый для себя решает самостоятельно.
Но стоит отметить, что стоковые фотографии бывают разные. Есть необычные и интересные, а есть, наоборот, шаблонные и скучные. И самые непривлекательные из них – это когда используют счастливо улыбающихся людей, которые никак не относятся к компании. Посудите сами:

Ни в коем случае не говорю, что pop-up выглядит плохо. Вполне приемлемый вариант, только шаблонностью и штампами от него так и веет.
А вот немного другой вариант, где за основу была взята стоковая картинка. Но получилось вполне мило.

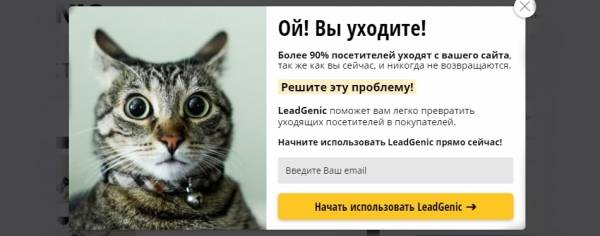
Это не все. У поп-апа ниже, например, картинка была взята явно из фотостоков. Но от этого всплывающее окно не стало выглядеть шаблонным. Наоборот, сначала смотришь на кота, а потом на все остальное. Так что в полной мере pop-up справился со своей задачей – зацепил взгляд.

Фотографии, взятые со фотостоков – это не плохо. Самое главное – обыграть их текстом или найти интересный снимок. К слову, вот подборка бесплатных ресурсов, которые будут полезны не только дизайнеру, но и любому маркетологу.
Тип 9. Всплывающие окна с цепляющим текстом, а не картинкой
Бывают ситуации, когда картинка всплывающего окна уходит на второй план, потому что весь сок в тексте. И по этому поводу вот небольшая подборка.
Пожалуй, начнем с новостных сайтов. Например, на скриншоте ниже внезапно появляющегося окна на весь экран нет, но слева есть небольшой всплывающий блок. Если читатели устанут от плохих и грустных новостей, то всегда могут активировать ленту добра.

Так что основная цель окна – не получить новых подписчиков, а немного порадовать людей хорошими новостями. Безусловно, это будет косвенно влиять на лояльности аудитории к онлайн-изданию.
Еще одно приятное исключение, когда текст – главная фишка, а не оформление. Новостной портал предлагает сделать небольшое пожертвование, чтобы издание существовало и продолжало писать о том, о чем другие не хотят. И кнопка тут весьма говорящая: «Стать соучастником».

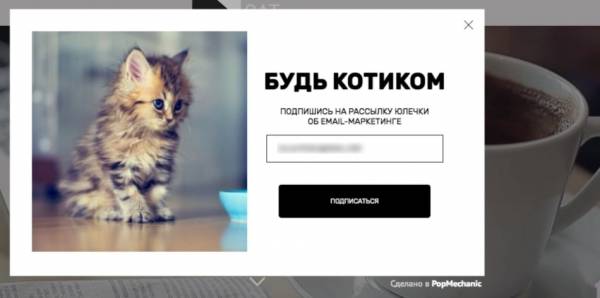
А в примере ниже основной акцент сделан на заголовке «Будь котиком». Хоть картинка и стоковая, но служит подтверждением к словам и усилением.

Вместо итогов
В ходе подготовки статьи было просмотрена не одна сотня сайтов. И главная ошибка, которая встречается – это скучные неинтересные поп-апы, сделанные под копирку. Поэтому не стесняйтесь экспериментировать и придумывать что-то новое, возможно, связанное с тематикой бизнеса, самим брендом или вовсе услугой/товаром.
А если вы так и остались в лагере тех, кому категорически не нравятся всплывающие окна, то рекомендуем все-таки не задвигать этот инструмент в дальний ящик. Дело в том, что в маркетинге нельзя исключать инструмент привлечения клиентов/подписчиков/посетителей, только потому что вам он пришелся не по нраву. Так что тестируйте поп-апы на сайте с разными сценариями, креативами и текстами. Это позволит в полной мере оценить, насколько эффективно или не эффективно он отрабатывает.
А если нужна помощь в создании креативных всплывающих окон, то наш дизайнер уже готов творить!
По логотипу встречают, по услугам провожают!
Разработаем классный логотип, который запомнится потенциальным клиентам и сработает на имидж вашей компании.
Смотреть примеры и цены